SAKURUG TECHBLOG
目次
はじめに
本記事は、AWSとNuxt3環境で自動デプロイを行うGitHub Actions構築ハンズオン連載の、第3回目にあたる記事です。
前回まででAWSの環境構築が完了したので、今回はフロントエンド部分をNuxt3で構築する手順について紹介します。
簡単なページを一つ作成し、挙動確認が出来ることを目標にします。
開発環境
- Node.js:v18.16.0
- Nuxt.js:v3.7.1(本記事作成時点での最新版です。)
- エディター:VSCode
補足
本記事はこの補足内容がミソです。
Node.jsのバージョンについて
最新版ではなく安定版(v18.xまたはv20.x)を推奨します。
Nuxtrを導入する
Nuxtコミュニティによって開発されている、Nuxt公式が推奨するVSCode拡張機能です。
※本記事作成時点ではまだ正式版ではない(v0.1.11)ので、プロダクトへの導入は要検討かもしれません。
公開されて間もないこともあってか、この機能を取り上げている記事はほとんど見かけませんが、個人的にとても嬉しい機能が詰まっています。
コマンドパレットまたはサイドバーから実行できます。
今回はこのNuxtrもフィーチャーしつつ環境構築を行います。
Volar Takeover Modeを導入する
VueとNuxt公式が推奨する環境設定です。
開発中は、型エラーを即座にフィードバックするために、優れたIDEのセットアップに依存することをお勧めします。
VolarはVueのシンタックスハイライトやTypeScriptサポート等を行ってくれるVSCode拡張機能で、Vue3環境ではほぼ必須です。
しかし、TypeScriptサポートについてはVSCodeのビルトインサポートと競合し非効率なうえに、Volar単一の方がメモリ消費量を抑えられる等のメリットがあります。
Takeover Modeとは、上記をプロジェクト単位で実現するための設定です。
エコな環境で開発を行うためにも、是非設定しておきましょう。
設定手順は下記の通りです。
1. プロジェクトのワークスペース内で、 Ctrl + Shift + P(macOS: Cmd + Shift + P)でコマンドパレットを表示します。
2. built と入力し、"Extensions: Show Built-in Extensions" を選択します。
3. 拡張機能の検索ボックスに typescript と入力します(@builtin というプレフィックスは削除しないでください)。
4. "TypeScript and JavaScript Language Features" の小さい歯車のアイコンをクリックし、"Disable (Workspace)" を選択してください。
5. ワークスペースを再読み込みしてください。Vue または TS ファイルを開くと、Takeover Mode が有効になります。
参考:TypeScript で Vue を使用する | Vue.js
環境構築
では、実際に環境構築~ページ作成を行っていきます。
新規プロジェクト作成
任意のディレクトリで下記のコマンドを実行します。
> npx nuxi@latest init <project-name>
バージョンの確認やパッケージ管理ツールについて質問されますが、今回は全てデフォルト値で問題ありません。
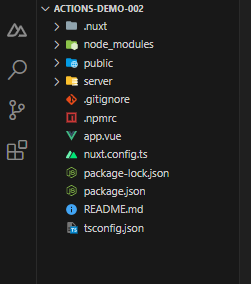
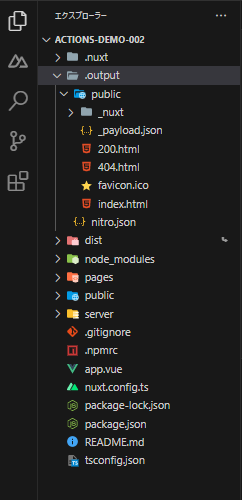
下記のようなディレクトリが作成されていればOKです。

余談ですが、rc時代から触っている身としては、結構色んなディレクトリやファイルが最初から用意されるようになったなあと感じます。
初回のパッケージインストールも自分で実行していましたし、.gitignoreのサポート内容等も豊富になっています。
ローカルサーバーの起動
次に、プロジェクトの挙動検証をしてみましょう。
ターミナル上で下記コマンドを実行するか、
> npm run dev
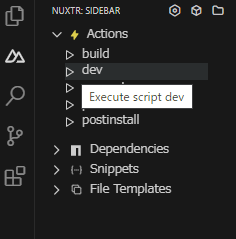
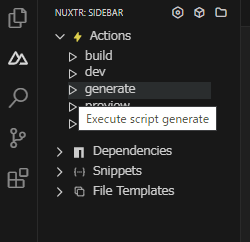
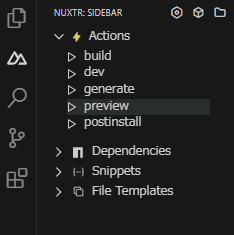
NuxtrのActionsメニューからdevを実行し、

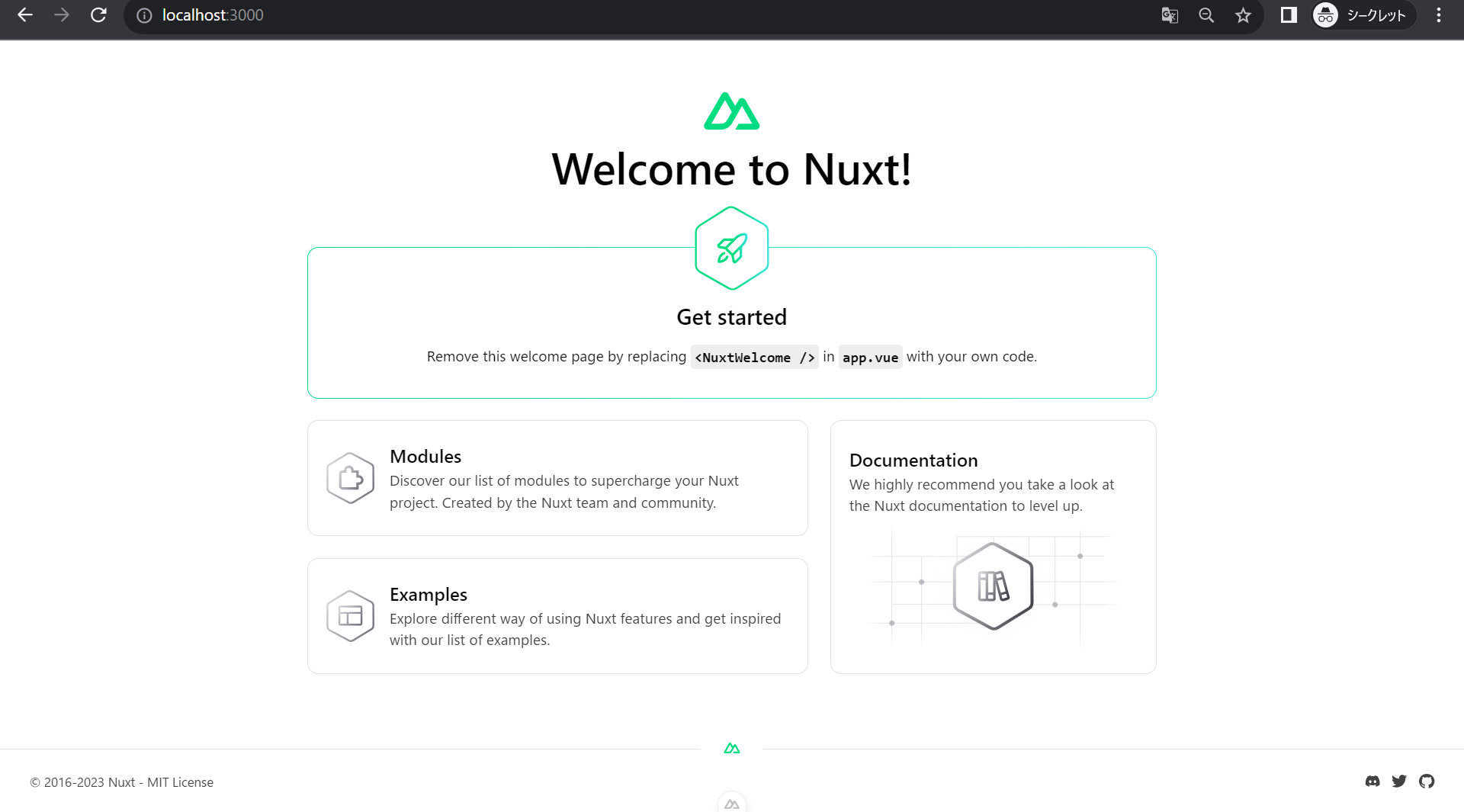
http://localhost:3000/で下記のWelcomeページが表示されればOKです。

TOPページの実装
Welcomeページの最下層に注目です。
グレースケールのトグルボタンがあります。これを押下してみると、
何やらDepeloper Toolのような画面が表示されます。
これはNuxt DevToolsという公式のモジュール(記事作成時点ではpreview版)でして、Nuxt3での開発をより効率化してくれる機能が豊富に盛り込まれています。ビルトインでサポートされるようになったみたいですね。
せっかくなので、Nuxt DevToolsを使用しTOPページを追加してみましょう。
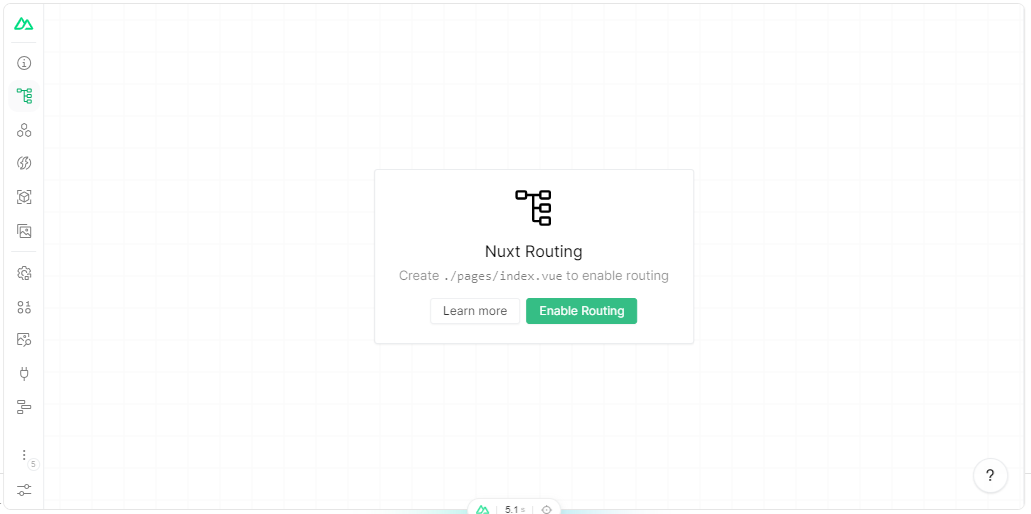
サイドバーのディレクトリアイコンを選択し、下記の画面を開きます。

『カレントディレクトリに/pages/index.vueを作成し、ルーティングを有効にしましょう』というメッセージに従い、Enable Routingボタンを選択します。

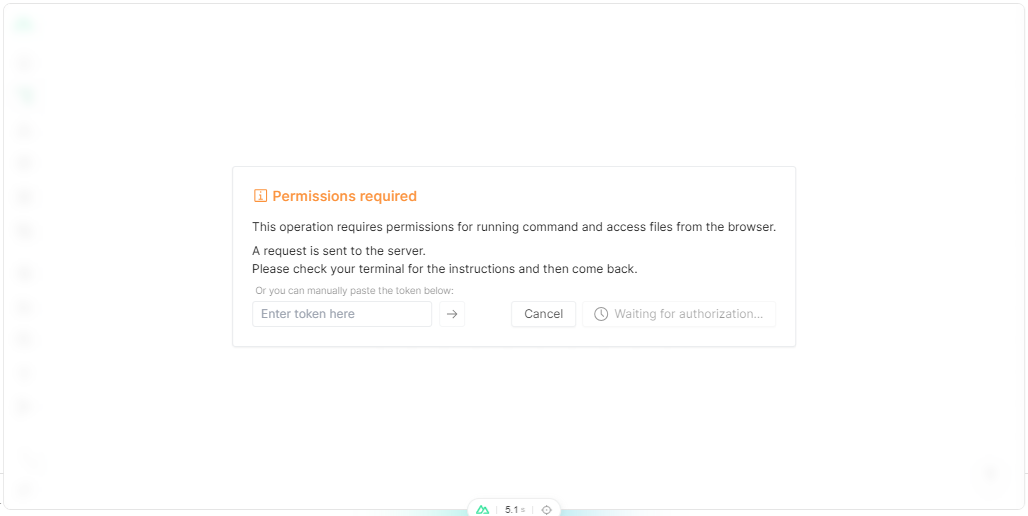
すると警告が表示されます。
パーミッションが必要
この操作には、ブラウザからコマンドを実行したり、ファイルにアクセスしたりするためのパーミッションが必要です。
サーバーにリクエストが送信されました。
ターミナルで操作方法を確認してから、再度アクセスしてください。
ブラウザ操作によってローカルプロジェクトに変更を加えるための権限が必要なようです。
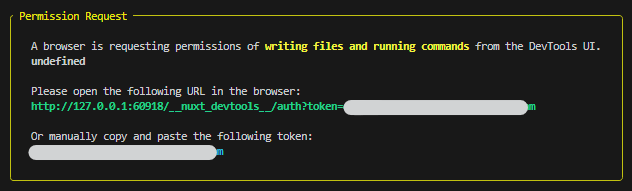
ローカルのサーバーログを確認すると、

Permission Requestというメッセージが出力されています。
メッセージ内にトークン文字列が付与されているので、この値を先程の警告画面内のフォームにペーストし、送信します。
これにより、Nuxt DevToolsからローカルのプロジェクトに変更を加えられるようになります。
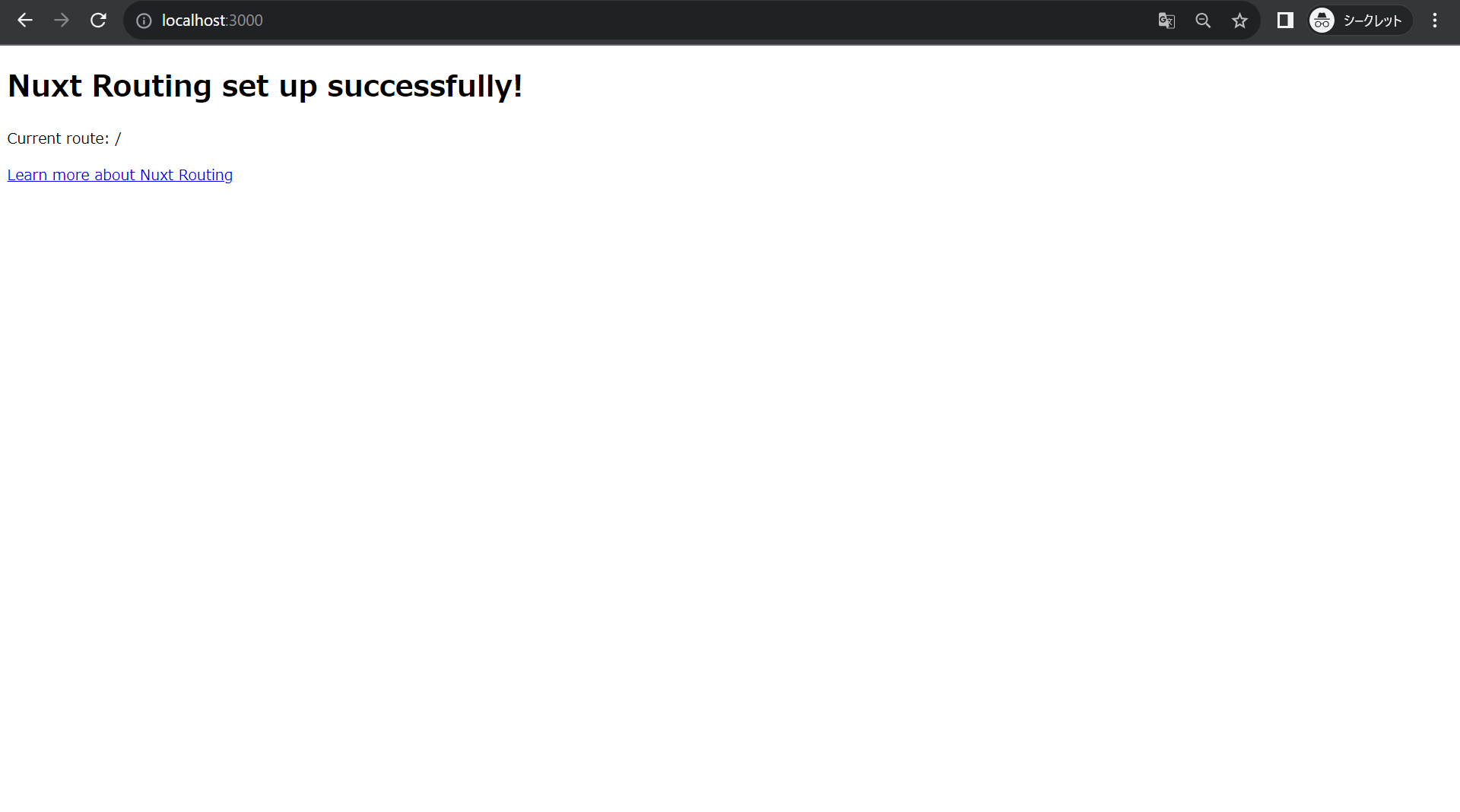
そして再度Enable Routingボタンを選択すると、
TOPページが再読み込みされ、上記のような内容に更新されます。
ローカルのディレクトリを確認すると、
pagesディレクトリと、その配下に上記のような内容のindex.vueが作成されています。
なんと、ハードコーディングすることなくTOPページの雛形が出来てしまいました。
従来の手順を踏めば、
- pegesディレクトリと、その直下にindex.vueを新規作成
- app.vueの
<NuxtWelcome />を<NuxtPage />に更新
を行う必要がありました。
Nuxt3の開発手法は進化し続けてますね、、。
補足
Nuxt Devtoolsを有効/無効にする場合、下記の2つの手段があります。
①nuxt.config.tsのdevtoolsオプション内でtrue/falseを切り替える
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
devtools: { enabled: false } // デフォルトはtrue
})
②VSCodeのフッターメニューにあるNuxtトグルボタンでON/OFFを切り替える
静的ホスティングの検証
SSGの実行
S3への静的ホスティングを行うため、ローカルで静的サイト生成(SSG)を実行し検証してみます。
ターミナル上で下記コマンドを実行するか、
> npx nuxi generate
NuxtrのActionsメニューからgenerateを実行し,

ルートディレクトリに.outputディレクトリが作成されていることを確認します。
実際にホスティングするときに使用するのは、その直下のpublicディレクトリになります。

SSGの動作確認
ローカル環境でSSGの動作確認を行います。
ターミナル上で下記コマンドを実行するか、
> npx nuxi preview
NuxtrのActionsメニューからpreviewを実行し、

http://localhost:3000/でTOPページが表示されればOKです。

因みに、generate後のページではNuxt DevToolsは有効化していても機能しません。
これでSSGが正しく動作していることが確認できました。
まとめ
第3回の本記事では、表題の技術を扱ったCI構築を行うために、Nuxt3でフロントエンドの開発環境構築を行いました。
次回は、仕上げとしてGitHub Actionsを実装し、Nuxt3の静的サイトをS3に自動デプロイします。
余談:Nuxtrをもう少し検証してみる
せっかくなので、Nuxtrの機能についてもう少し紹介します。
File Template機能を使ってみます。
/pagesまたは/layouts配下でVueファイルを新規作成するときの雛形を作成でき、それを自由にカスタマイズできるようです。
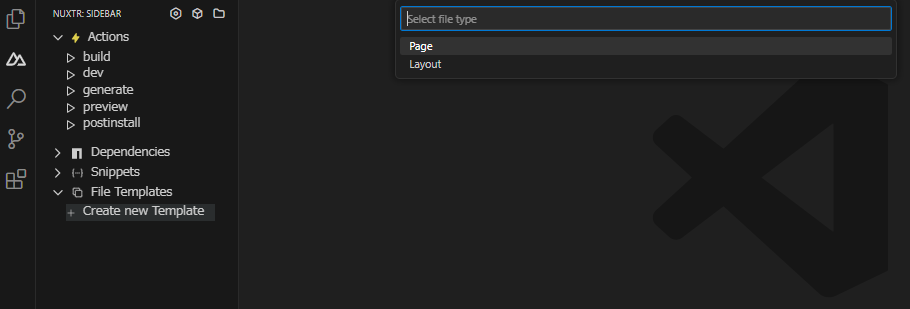
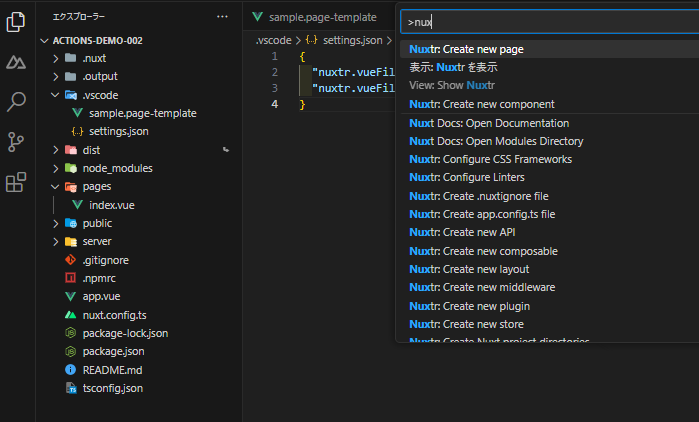
File TemplatesメニューからCreate new Templateを選択し、Pageのテンプレートとして任意の名前のファイルを作成します。

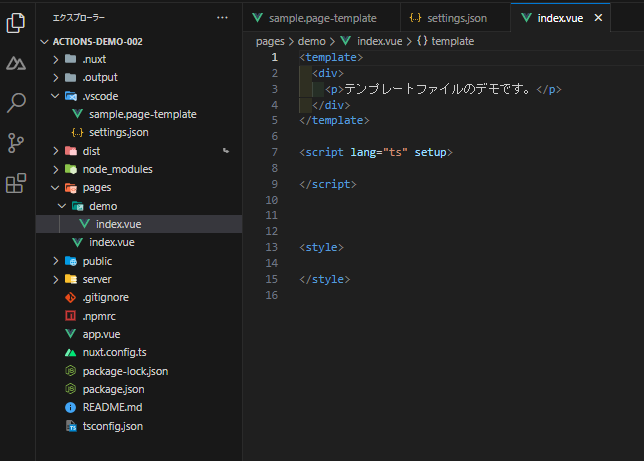
すると、ルートディレクトリに/.vscodeと、その直下にテンプレート用ファイルが作成されます。
※pタグを独自に追加しています
次に、同じく/.vscode直下にsettings.jsonを作成し、下記の内容でプロジェクトの設定を編集します。
{
"nuxtr.vueFiles.pages.defaultTemplate": "sample.page-template",
"nuxtr.vueFiles.layouts.defaultTemplate": "default.layout-template"
}
"sample.page-template"は先程作成したテンプレートファイル名の値です。
上記のjsonファイルを作成できたら、現在開いているVSCodeのウィンドウを再読み込みし、設定を反映しましょう。
これで、Nuxtrを使い/pages配下でVueファイルを新規作成する際に、先程作成されたテンプレートを利用することが可能になります。


他にも、スニペットを自由にカスタマイズできたり、利用しているパッケージのバージョンや依存関係について編集できるようです。
更なる機能追加や利便性向上に期待大ですね。
参考
Installation · Get Started with Nuxt
▼カジュアル面談実施中!
カジュアル面談では、会社の雰囲気や仕事内容についてざっくばらんにお話ししています。
履歴書は不要、服装自由、原則オンラインです。興味を持っていただけた方は、
ぜひ以下からお申し込みください。
皆さんにお会いできることをサクラグメンバー一同、心より楽しみにしております!
カジュアル面談応募フォームABOUT ME