SAKURUG TECHBLOG
はじめに
こんにちは!Kotaです。
11/28~11/29の2日に渡り社内ハッカソン開発を初実施したので、簡単にその内容についてご紹介します。
実施背景や目的などの詳細については後日企画者の方から別記事にて投稿予定ですので、本記事ではメンバーとして参加してみた感想をメインにお伝えします。
チーム構成
今回は初の試みということで、本社開発チーム所属の全4人(+インターン生1人)で試験的に実施しました。
それぞれの役割は以下のようなイメージです。
- 企画者(開発ディレクター):開発サポート。デザインデータ作成、デプロイ環境設定など
- 開発者(フロントエンド):リードエンジニア。認証処理や画面の実装
- 開発者(フロントエンド):デザインデータを元に画面の開発
- 開発者(フロントエンド):デザインデータを元に画面の開発
- 開発者(バックエンド):APIの開発
僕はフロントエンド開発者として参加しました。
開発環境
- バックエンド:NestJS(v9)、Prisma(v4)、Docker(v20)
- フロントエンド:Nuxt.js(v3)、Vuetify(v3)
- 認証:firebase(v9)
- デプロイ環境:Cloudflare Workers
- ソース管理:GitHub
成果物
今回開発したのは、フロントエンドエンジニアに特化したフリーランス向け求人サイトです。
弊社では『tech-engineers-job』という求人サイトを運営しており、今回の成果物はそこから利用者層を絞り込んだWebサイトのイメージです。
フリーランス向け画面
 ログイン
ログイン トップ
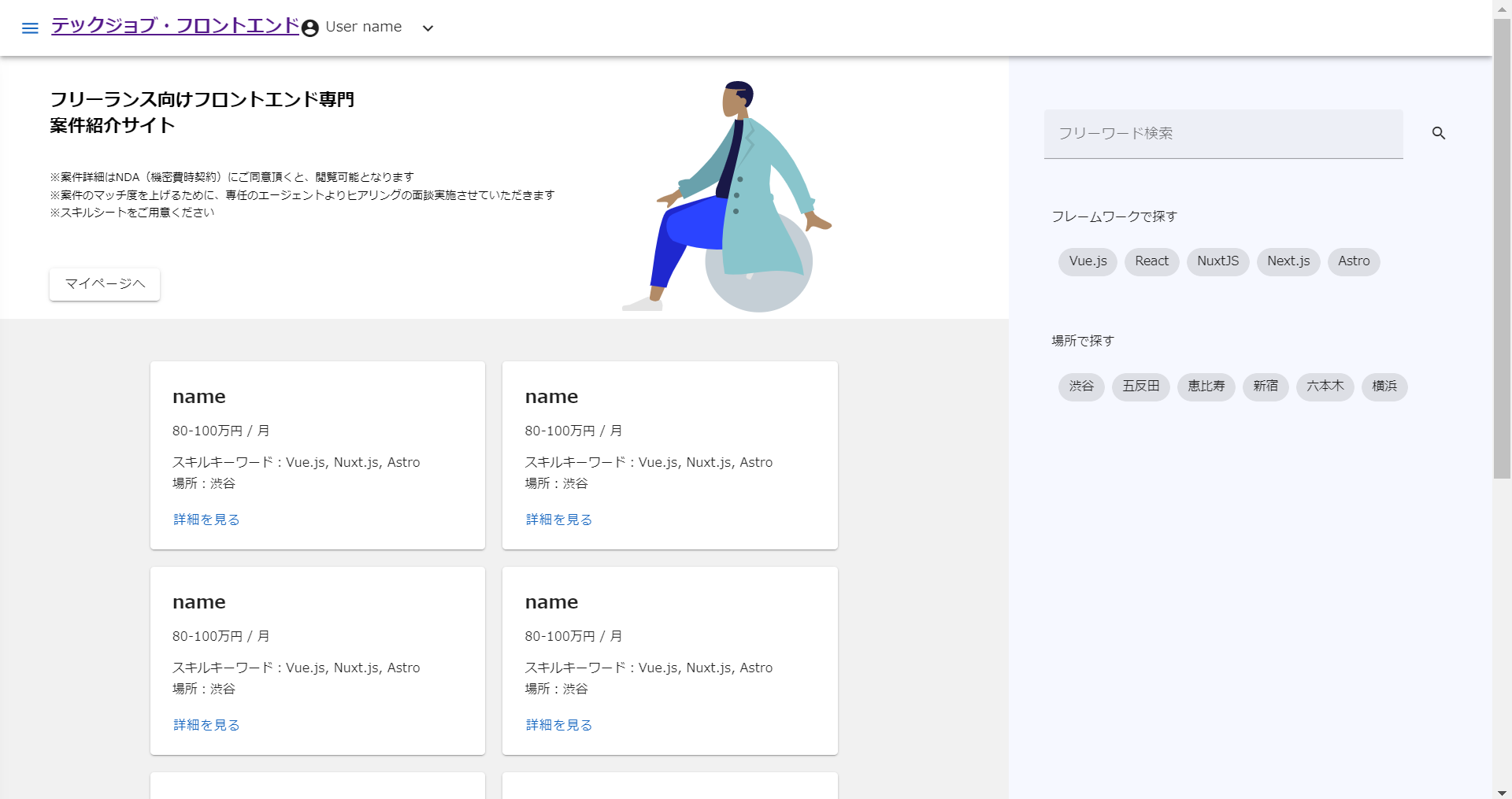
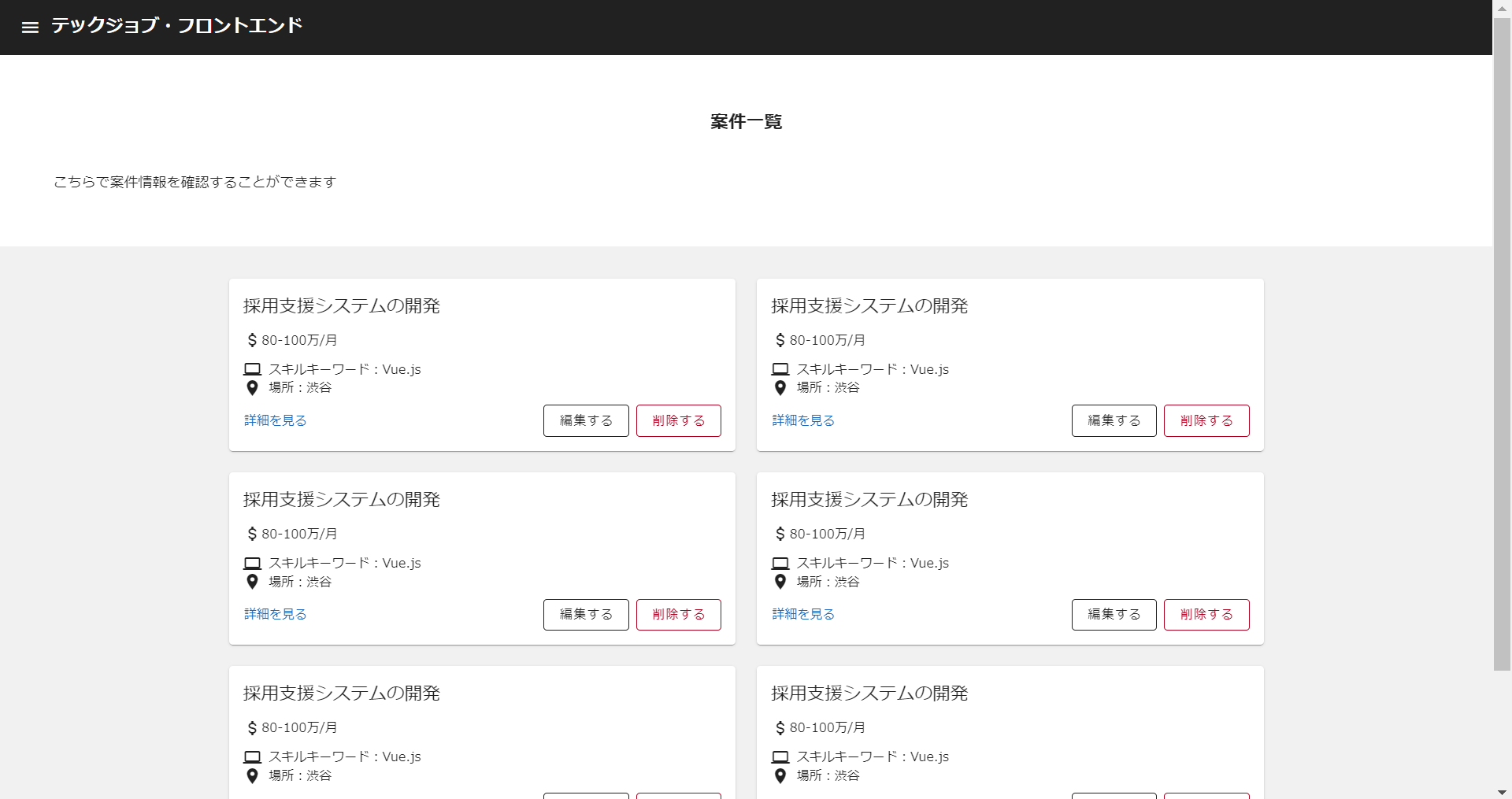
トップ 求人一覧-1
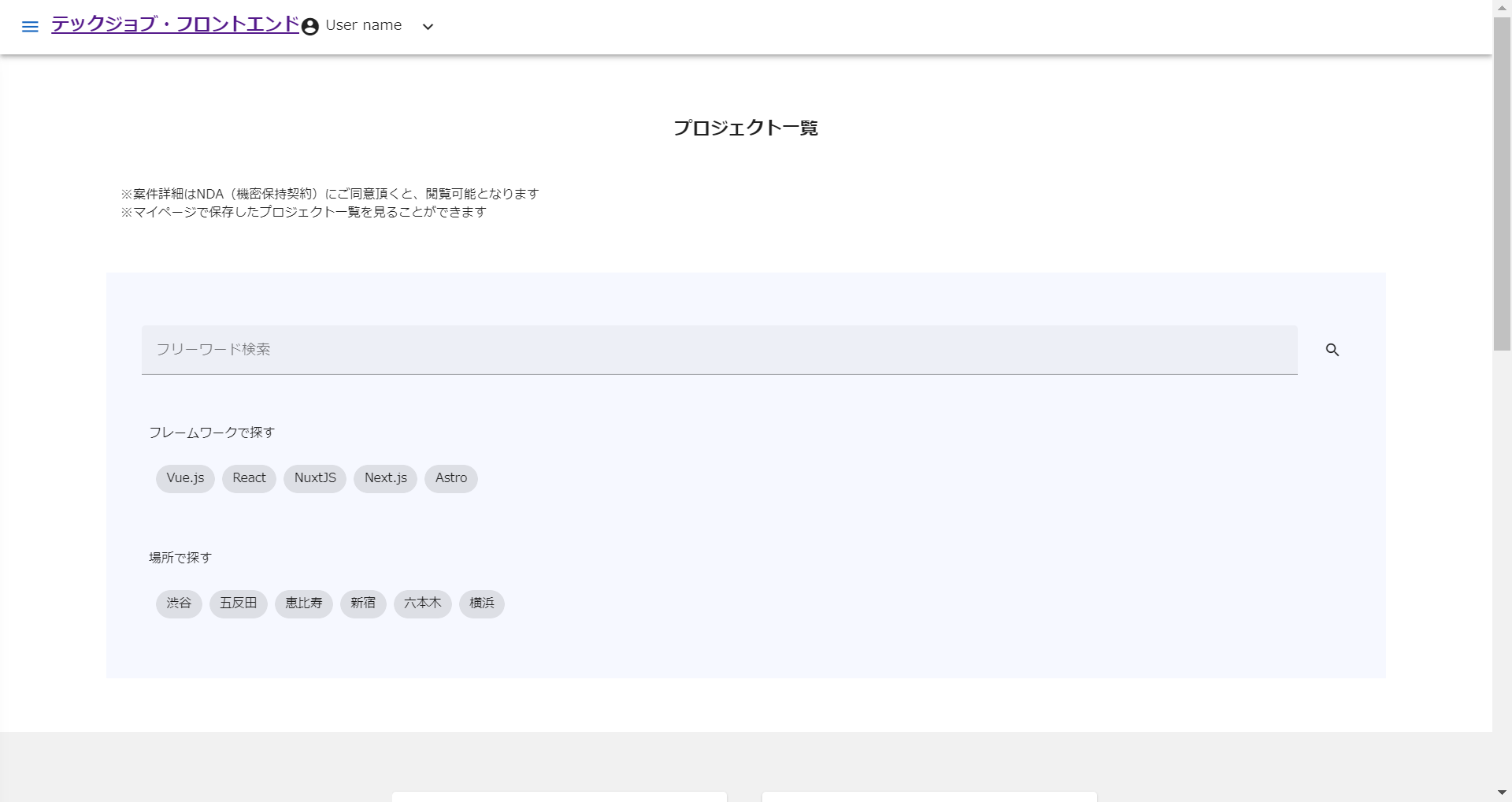
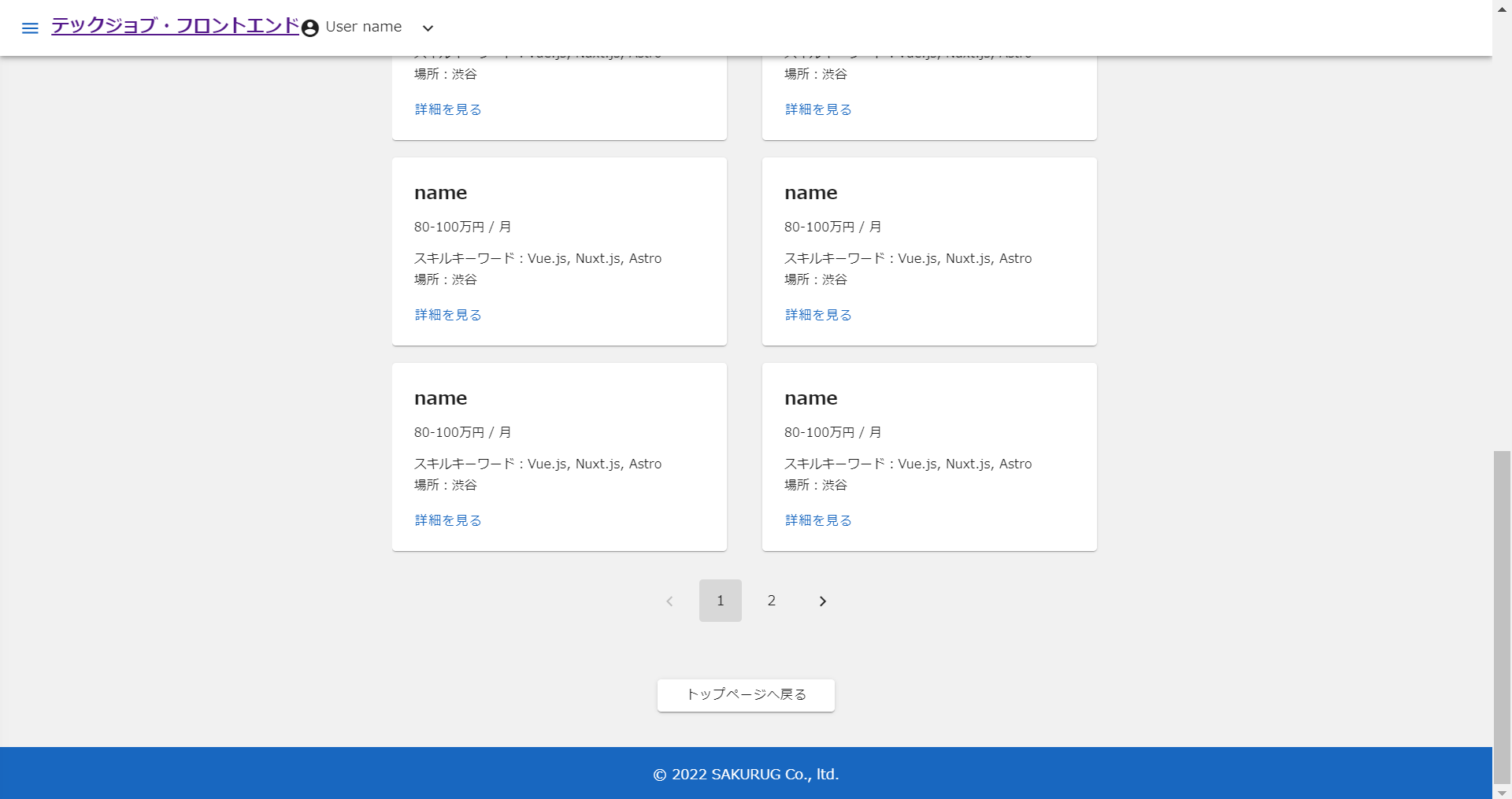
求人一覧-1 求人一覧-2
求人一覧-2 求人詳細
求人詳細
管理者向け画面
 管理者ログイン
管理者ログイン 管理者トップ
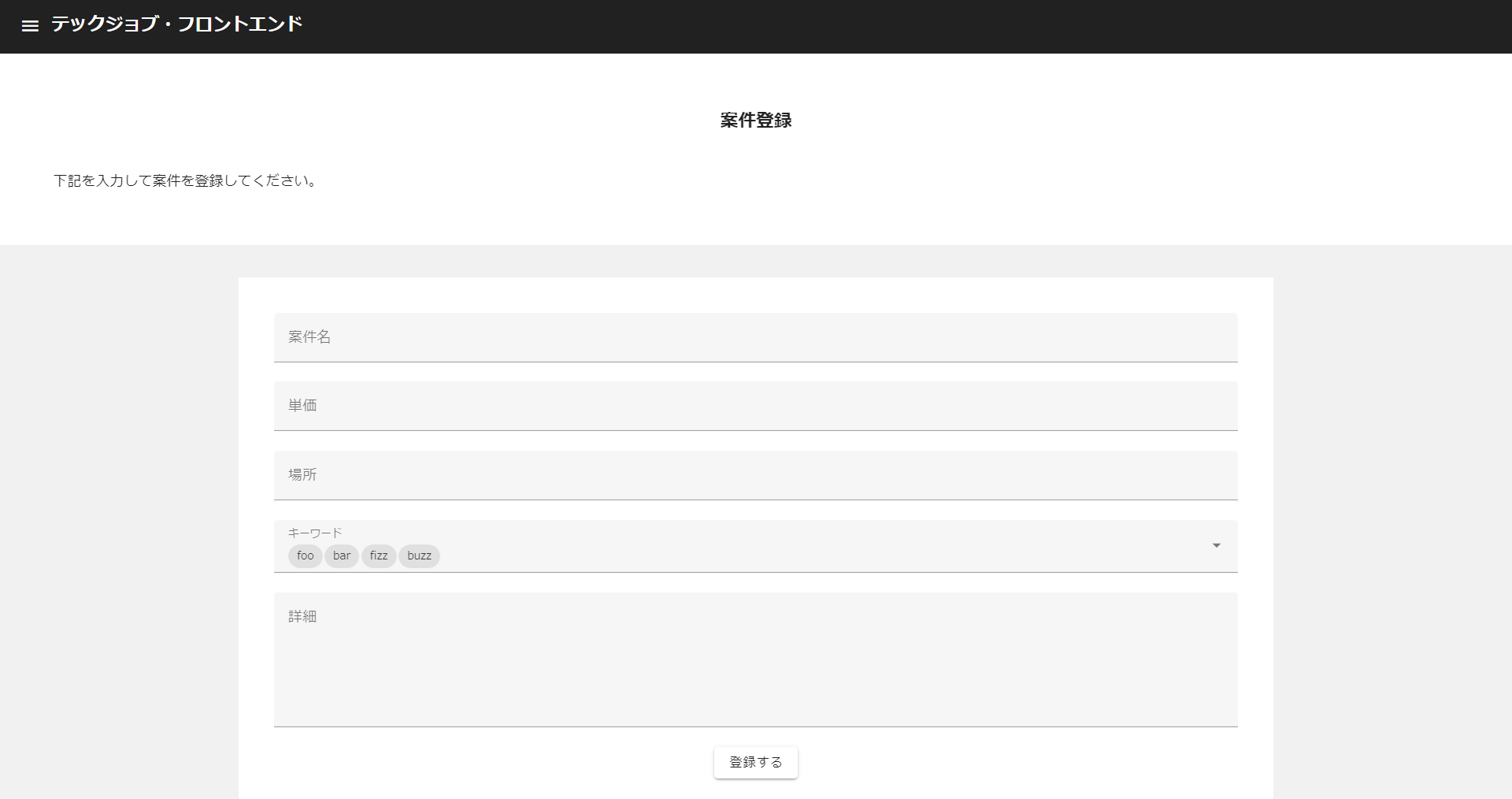
管理者トップ 管理者求人登録
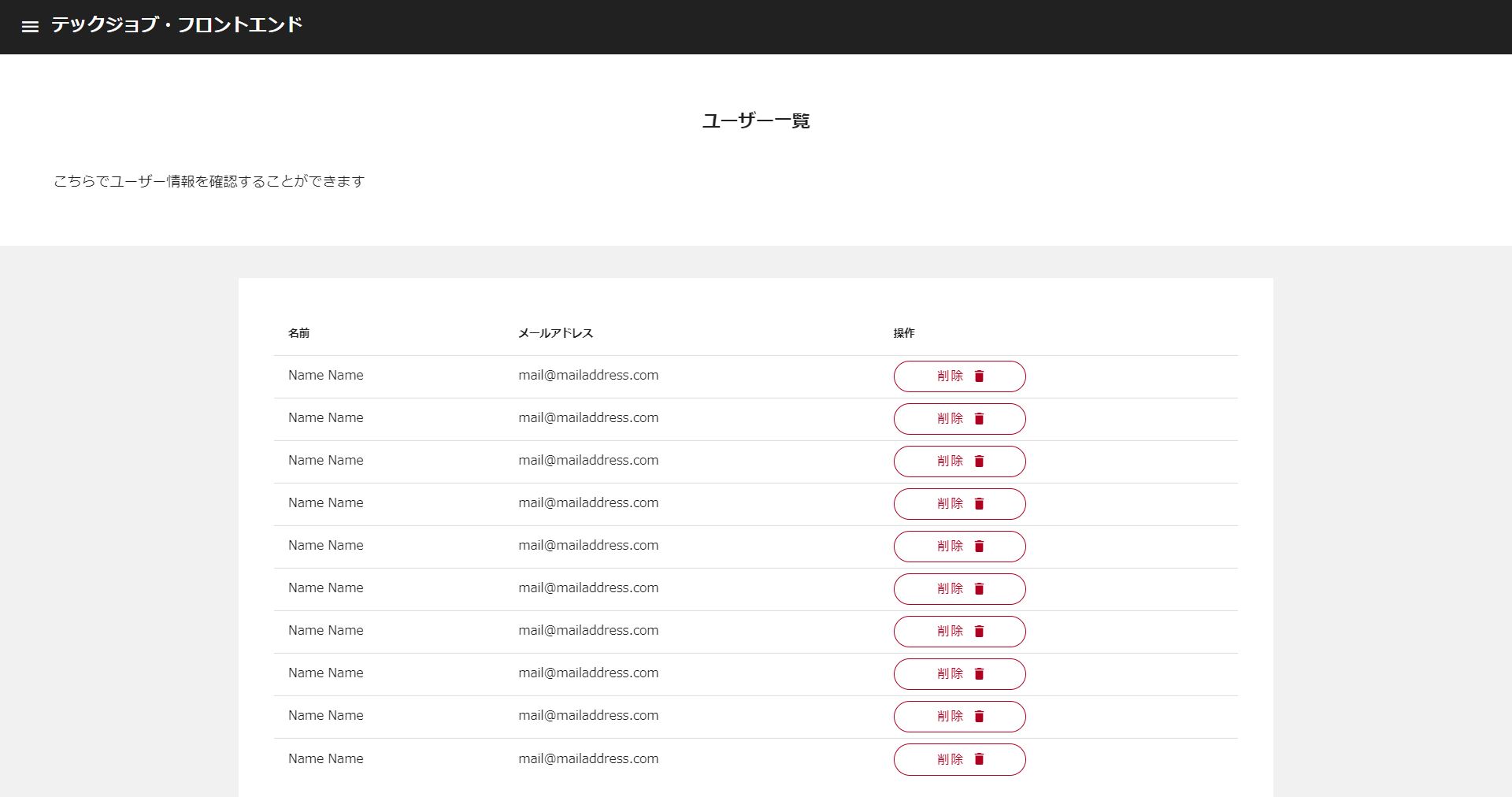
管理者求人登録 管理者ユーザー管理
管理者ユーザー管理
まとめ
今回は初の試みということもあり、全員が手探り状態での開発でした。
弊社の社内開発メンバーは担当領域がバラバラということもあり、これまでメンバー同士が通常業務の中で直接的に関わる機会というのがあまり無かったのですが、全員で一つのものを集中的に作り上げるチーム開発経験というのは、とても新鮮で刺激的な時間でした。
全員の時間を確保できる時間も限られていたため、本番環境へのリリースを目標に「まずは手を動かす」という意識を最優先に作業しましたが、その過程で色々と課題も感じました。
例えばフロントエンドチームであればコンポーネント設計無しに作業を進めてしまうことでスタイルに差が表れてしまったり、作業範囲が一部重複したことでコンフリクトが起き開発効率に影響を与えてしまったり、などなど...。
個人的な部分で言えば、そもそもチーム開発という経験自体が初めてに近く、複数人でのgit運用知識不足を実感しました。
また、開発時に採用される技術についても事前にある程度固まっていたので、当日ではなく事前に触れておくべきでしたし、準備不足と共にまだまだ経験を積まないといけないなあと感じました。
最近ではメンバー全員が『Sangoport』の開発に携わるようになり、開発フェーズ的にもメンバー同士の関わりの機会が増えてきています。
ハッカソンでの経験も活きており、これまでよりメンバー間同士のコミュニケーションがより気軽に行われるようになった気がしています。
ハッカソンは今後も開催予定なので、次回以降の内容や感想についても今後ご紹介できればと思います。
ABOUT ME