SAKURUG TECHBLOG
はじめに
こんにちは、Kotaです。
今回は、GASで作成したWebサイトに
- ローディング画面を実装する方法
- 画像を表示する方法
についてご紹介します。
GASでローディング画面を実装する
先日、業務上で初めてローディング画面を実装する機会がありました。
実装方法を調べてみるといくつもパターンが見つかり、どれを採用するべきか悩みましたが、今回は社内向けのシステム実装ということもあり比較的シンプルなパターン(ローディング用gifの表示切替)を採用しました。
早速ですが、コードは↓こちらです。
HTML
<div id="loading" class="hidden">
<img src="画像のURL" width="xxx" height="xxx" alt="loading">
</div>
CSS
<style>
#loading {
任意のスタイル;
}
.hidden {
display: none;
}
</style>
JS
<script>
// 表示させたいとき
document.getElementById('loading').classList.remove('hidden');
// 非表示にしたいとき
document.getElementById('loading').className = 'hidden';
</script>
ここでポイントとなるのがimgタグのsrc属性の指定です。
一般的に、Webサイトを構築するうえで画面に何らかの画像を表示させたい場合は専用のサーバーを立てておき、そこにアップロードされた画像のURLをsrc属性に指定することで画像が反映されますよね。
GASの場合この専用サーバーは不要で、google Drive内の画像ファイルを参照することで解決します。
google Drive内の画像を表示する方法
方法は比較的簡単です。
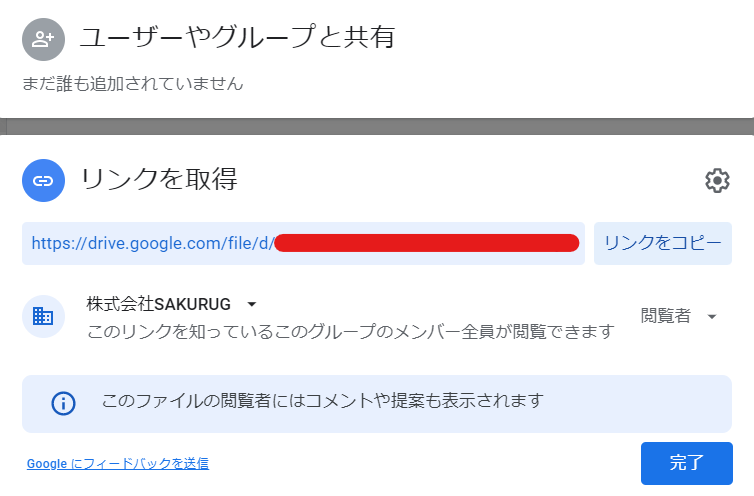
ファイルメニュー > リンクを取得 > リンクを知っている全員が閲覧可 > リンクをコピー
とすることで、作成したWebサイト内ですべてのユーザーが対象の画像ファイルを表示出来るようになります(僕の場合は社内メンバー向け)。

このとき、src属性は以下のように指定してあげます。
src="https://drive.google.com/uc?id=ファイルのid"
ファイルのidとは、画像のリンクの以下の部分です。
https://drive.google.com/file/d/ファイルのid/view?usp=sharing
おわりに
google Driveがファイルサーバーとしても機能するなんて驚きですよね。
今回はローディング用の画像を参照するための方法としてご紹介しましたが、サイト内にロゴやfaviconを置くときにも使えそうです。
是非参考にしてみてください。
ではまた!
▼カジュアル面談実施中!
カジュアル面談では、会社の雰囲気や仕事内容についてざっくばらんにお話ししています。
履歴書は不要、服装自由、原則オンラインです。興味を持っていただけた方は、
ぜひ以下からお申し込みください。
皆さんにお会いできることをサクラグメンバー一同、心より楽しみにしております!
カジュアル面談応募フォームABOUT ME