SAKURUG TECHBLOG
こんにちは!Kotaです。
今回はスプレッドシートからkintoneへとデータを登録する手順について解説します。
下記のような悩みを抱える方々の一助になれば幸いです。
・プラグインを使いたいけど、有償のものはなるべく使いたくない
・連携はしたいけど、プラグインを導入するほどの規模ではない
・データのプロセスやフローの管理はシートで行いたいが、マスタはkintoneに置いておきたい
・まずは気軽に機能を作って検証してみたい
などなど
では早速行ってみましょう。
前提
今回は例として、下記のような場面を想定して進めてみましょう。
【シナリオ】
「新たに入社する社員情報のプロセス管理」を、シートとkintoneで行う
【役割】
・kintone:マスタとして、社員に関する基本的なデータを保持する
・シート:入社手続きのプロセス管理を行う
【連携条件】
・入社手続きを全て終えた(=プロセス管理の対象外となった)
kintoneアプリの作成
まず、シートからデータを登録するためのアプリを作成します。

実際のフォーム要素はもっと多いこともあるかと思いますが、今回は「その他」としています。中身は空です。
レコード番号や作成者については確認用に追加していますが、無くても問題無いです。
各要素をJSON形式にすると↓こんな感じです
{
"record": {
"member_id": {
"type": "SINGLE_LINE_TEXT",
"value": ""
},
"name": {
"type": "SINGLE_LINE_TEXT",
"value": ""
},
"gender": {
"type": "DROP_DOWN",
"value": ""
},
"birthday": {
"type": "DATE",
"value": ""
}
}
}
余談
フィールドコードは日本語でも問題無いです。
個人的にコード上でなるべく日本語を使いたくないので英語表記にしていますが、お好みでどうぞ。
フィールド形式の詳細についてはこちらを参考にしてください。
APIトークンの生成
まだアプリは公開しません(した後でも問題ありません)。
次の設定項目として、「設定>APIトークン>生成する」より、外部サーバ(GAS)からアプリにアクセスするためのトークンを生成します。
生成したトークンに「レコード追加」権限を付与し、トークンをコピーして控えておきましょう。後程GASで使います。

トークンを保存したら、アプリを公開しましょう。
余談
ルックアップフィールドの内容を外部から操作したいときは、ルックアップ元のAPIトークンも必要です。また、パスワード認証を用いたリクエストも可能ですが、セキュリティ的にはAPIトークンを用いたリクエストがベストです。詳細はこちら。
スプレッドシートの作成
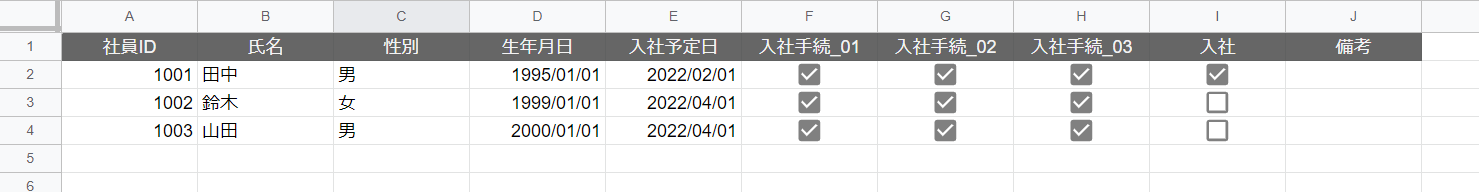
今回使用するシートです。

運用ルールとして、
- "入社手続_01"~"入社手続_03"が全てチェック(=true)されていたら、"入社"にチェックを入れる
- "入社"がチェックされていたら、kintoneに登録する
とします。
余談
kintoneのフォームに存在しない要素をシート側で独自に管理していても問題無いです(例:"入社予定日")。その代わり、kintoneに存在しない要素は連携は不可能です。要素の並び順は自由です
GASを書く、の前に
ドキュメントを確認しましょう(自戒も込めて)。
kintoneで用意されているAPIのうち、レコードを新規登録するためには2つの方法があります。
- 1件の新規登録(単一)
- 複数件の新規登録(一括)
今回の想定シナリオでは、可能性として登録対象のデータは複数件の場合も有り得ますよね。
この場合、①の方法で1件1件リクエストを送って登録するのはBADパターンです。何度もAPIを叩くことになり、GASの実行完了までに時間が掛かるためパフォーマンスに影響を与えてしまいます。
今回は②を採用し、複数件のデータ登録を1回のリクエストで行います。その際、データ形式は配列にしてあげると良いみたいですね。
以上を踏まえ、GASを書きます。
GASを書く
サンプルのコードがこちらです。
/**
* シートのメニューバーに、GASを実行するためのメニューを追加
*/
function onOpen() {
SpreadsheetApp.getUi()
.createMenu("スクリプト実行")
.addItem("kintoneに登録する", "postRecords")
.addToUi();
}
/**
* kintoneへ一括リクエストを投げる雛形関数
*/
function postRecords(appId, records, apiToken) {
const url = "https://kintoneワークスペース名.cybozu.com/k/v1/records.json";
const param = {
"app": appId,
"records": records
};
const option = {
"method": 'post,
"contentType": "application/json",
"headers": {
"X-Cybozu-API-Token": apiToken
},
"payload": JSON.stringify(param)
};
try {
return UrlFetchApp.fetch(url, option);
} catch (error) {
Logger.log(error.message); // エラーが発生した場合、GASの実行ログにエラー内容を保存
}
}
/**
* kintoneにPOSTリクエストを投げる関数
*/
function postMembers() {
const check = Browser.msgBox("kintoneに登録しますか?", Browser.Buttons.YES_NO);
if (check === "no") return;
const ss = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const range = ss.getDataRange().getValues();
const appId = アプリ番号;
const apiToken = "ここにトークンをペースト";
let records = [];
for (let i = 1; i < range.length; i++) {
if (range[i][8] !== true) continue;
records.push({
"member_id": { "value": range[i][0] },
"name": { "value": range[i][1] },
"gender": { "value": range[i][2] },
"birthday": { "value": Utilities.formatDate(range[i][3], "JST", "yyyy-MM-dd") }
});
}
// 0件のときはリクエストを実行せず処理終了
if (records.length === 0) return Browser.msgBox("登録可能なデータはありませんでした。");
postRecords(appId, records, apiToken);
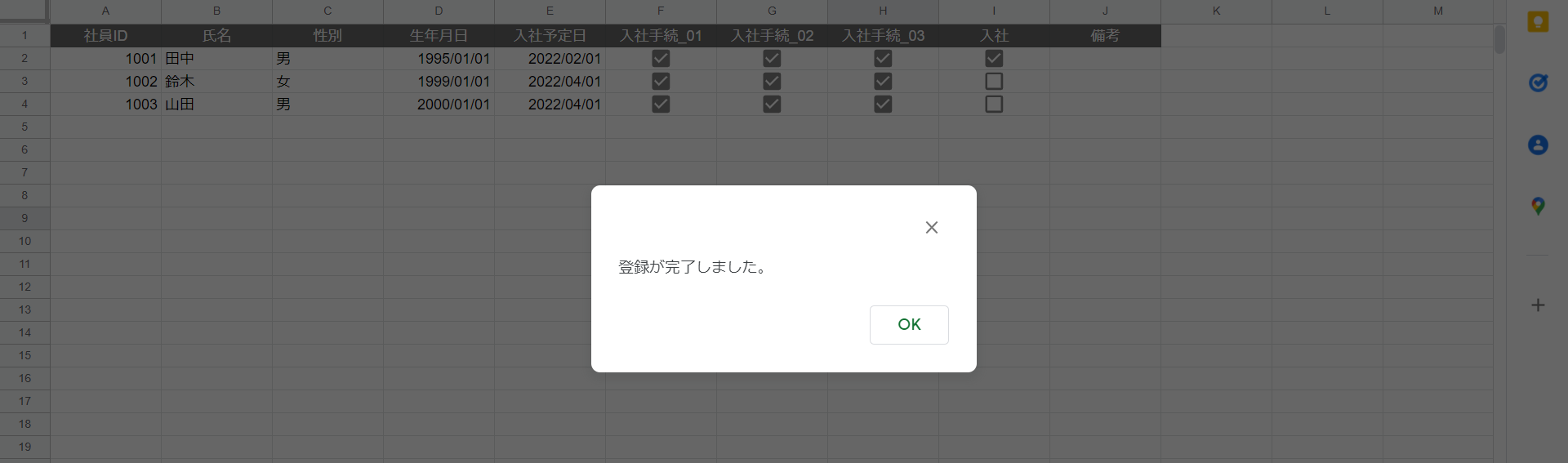
return Browser.msgBox("登録が完了しました。");
}
関数単位で解説します。
onOpen
シンプルトリガーと呼ばれる関数です。本記事と直接的な関係はありませんが、参考として紹介です。
機能としては、シートを開くとメニューバーに「スクリプト実行」というメニューが追加されます。
子要素である「kintoneに登録する」が押下されると、postRecordsが実行されます。
postRecords
kintone REST APIを叩き、kintoneにリクエスト(一括)を送る関数です。
引数には、アプリ番号, 登録対象データ, APIトークンを渡します。
postMembers
postRecordsを呼び出し、登録対象データを取得・リクエストを実行する関数です。
流れはざっくりこんな感じです。
- 空の配列を用意。
- シートのデータを順次走査&評価。
- 登録対象であれば、その値を配列に格納。
- ②~③を最終行までループ。
- 最終的な③の中身を引数として渡し、
postRecordsを実行。
補足として、ダイアログで「いいえ」が選択されたときや、そもそも登録対象が一件も無いのに実行されたときはreturnで処理を終了しています。それ以降の処理を行う必要が無いからです。
また、③において日付データを取り扱うときは注意が必要です。kintoneでは日付データが"yyyy-MM-dd"形式で表現されるため、シートもしくはGASで形式を合わせなければなりません。今回は紹介のために敢えてGAS側で整形しています。
実行結果
シート上でスクリプトを実行し、

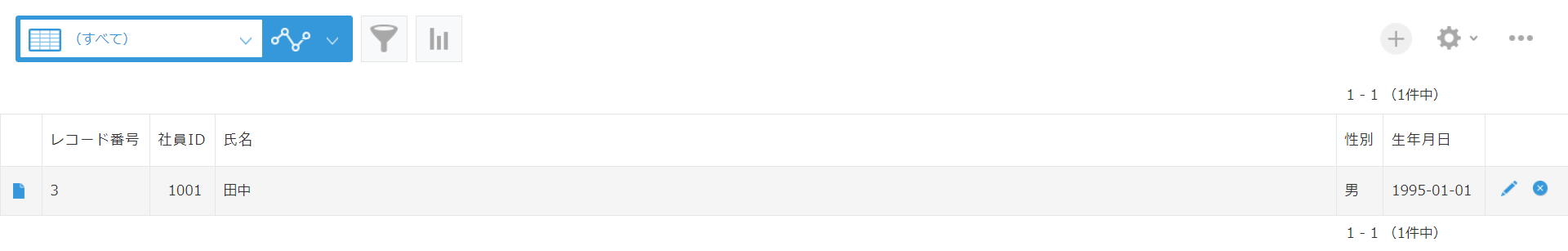
kintone側で確認します。

無事に登録できているみたいですね。
最後に
因みに弊社では、シート⇔kintoneを連携する手段の一つとして『DBHUB』を導入しています。レコードの取得、更新が自動で行える優れものです。
こんな記事を書いておいて自虐的かも知れませんが、こういった便利なサービスを導入しやすい環境であれば、積極的に利用するべきかと思います。サービスとしてシート⇔kintoneの連携に責任を持っていてくれるものがあるにも関わらず、わざわざ自分の手を動かして実装するのはリスクと手間が発生します。
そのため弊社では、本記事で紹介したGASを用いたシート→kintoneへの直接的な登録機能は運用していません。ツールではかえって都合が悪い場合や、環境的にツールの導入が困難な場合の最終手段として、本記事を参考にしていただく方が良いかと思います。
今回ご紹介したのはシート→kintoneへの一方通行的な登録機能でしたが、もちろんその他の連携機能もGASで実装可能です。機会があればそちらの記事も書いてみます。
それではまた次回!
▼カジュアル面談実施中!
カジュアル面談では、会社の雰囲気や仕事内容についてざっくばらんにお話ししています。
履歴書は不要、服装自由、原則オンラインです。興味を持っていただけた方は、
ぜひ以下からお申し込みください。
皆さんにお会いできることをサクラグメンバー一同、心より楽しみにしております!
カジュアル面談応募フォームABOUT ME