SAKURUG TECHBLOG
目的
Infragistics Ignite UI for BlazorというUIコンポーネントを使用したアプリケーションを構築しつつ、Github Actionsによる自動デプロイを構成したいという要望はあると思います。しかしながら、Ignite UI for Blazorは有償コンポーネントであり、これが独自のNugetサーバにありなおかつ認証があります。
Github Actionのワークフローの中でNugetソースを追加しつつ、ビルドして自動デプロイする方法を紹介します。
注意
Ignite UIは開発者ユーザ単位のライセンス体系を取っています。あくまでも、本記事は技術的には可能であるという検証記事です。
ライセンス的に正しいかどうかは購入元サポートに問い合わせをしましょう。
方法
Githubにアプリケーションソースをプッシュする
まずは、動作可能なIgnite UI for Blazorを使用したアプリケーションソースをプッシュしておきます。
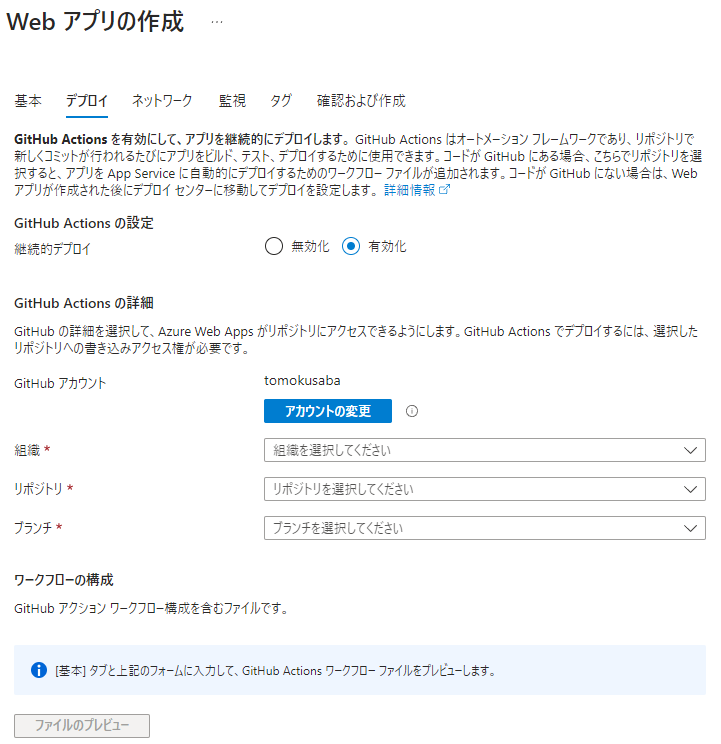
App Serviceをデプロイする
App Serviceのリソースを作ります。
このときに一緒にGithub Actionsのテンプレートを作っておくと何かと便利ですのでデプロイの項で作成しておきます。

ここで、継続的デプロイを有効化し、先ほどソースを格納したGithubリポジトリを指定します。
こうすると、このApp Serviceにデプロイする基本的な内容でActionsが作成されます。
App Serviceが作成されると自動的にこのActionsが動きますがIgnite UI for Blazorのパッケージが見つからないためビルドに失敗します。
ここで、Nuget ソースを追加することが必要となります。
シークレットの追加
ソースにInfragistics社のID/PASSを直接書くのは好ましくありません。
シークレットに書きましょう。
Settings > Environments > New environments
で新規に環境を作ります。ここの名前は何でもよいです。仮に「production」としておきます。
そして、そのなかに、シークレットのキーをUSER, PASSという名前を作りその内容はNugetパッケージアクセス用のIDとパスワードとします。
ymlファイルの変更
まず、先ほどシークレット情報を格納したのでこれを取り出すために環境情報を指定する必要があります。
先ほどの例ですと、環境名のところにproductionが入ります。
jobs:
build:
runs-on: ubuntu-latest
environment:
name: {環境名}
次に、Nuget ソースを追加したいので「dotnet build」を実行している直前あたりで次の記述を追加しておきます。
- name: Get IgniteUI
run: dotnet nuget add source https://packages.infragistics.com/nuget/licensed -n Infragistics -u "${{ secrets.user}}" -p "${{ secrets.pass }}" --store-password-in-clear-text
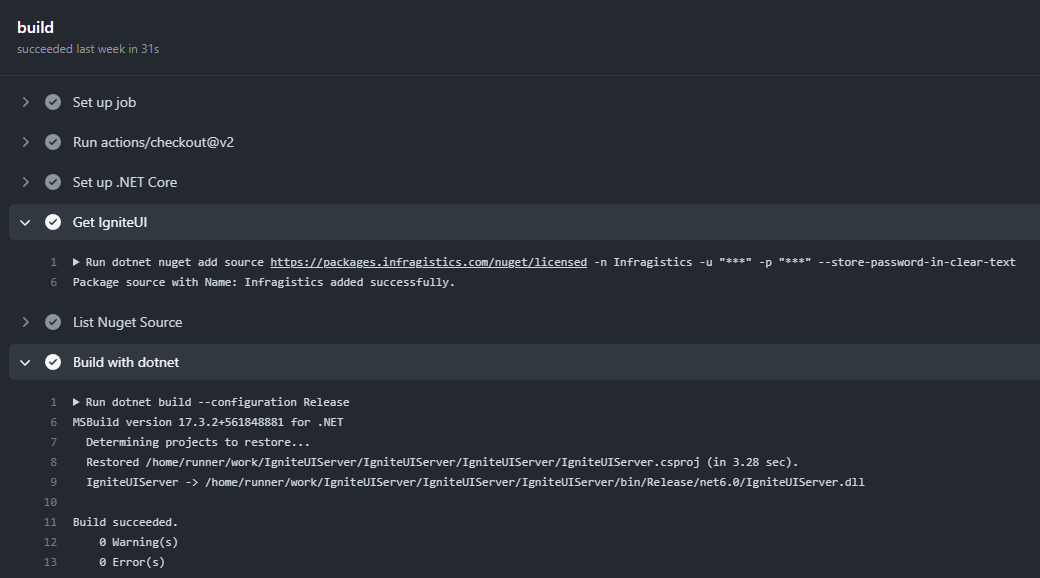
実行結果
こうしたところ、Nuget ソースを追加できビルドが成功しました。

▼カジュアル面談実施中!
カジュアル面談では、会社の雰囲気や仕事内容についてざっくばらんにお話ししています。
履歴書は不要、服装自由、原則オンラインです。興味を持っていただけた方は、
ぜひ以下からお申し込みください。
皆さんにお会いできることをサクラグメンバー一同、心より楽しみにしております!
カジュアル面談応募フォームABOUT ME